The page template should be used to guide the maintenance and creation of new pages in the Blockstream website. It contains the blocks of content that are needed to form a page and the basic structure guidelines that will define how these elements should be put together.
Download TemplateFundamental building blocks
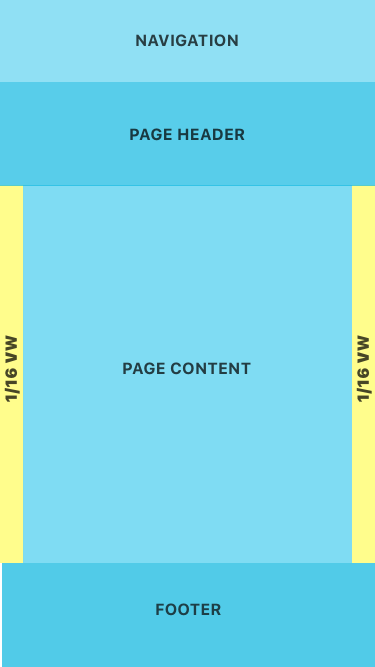
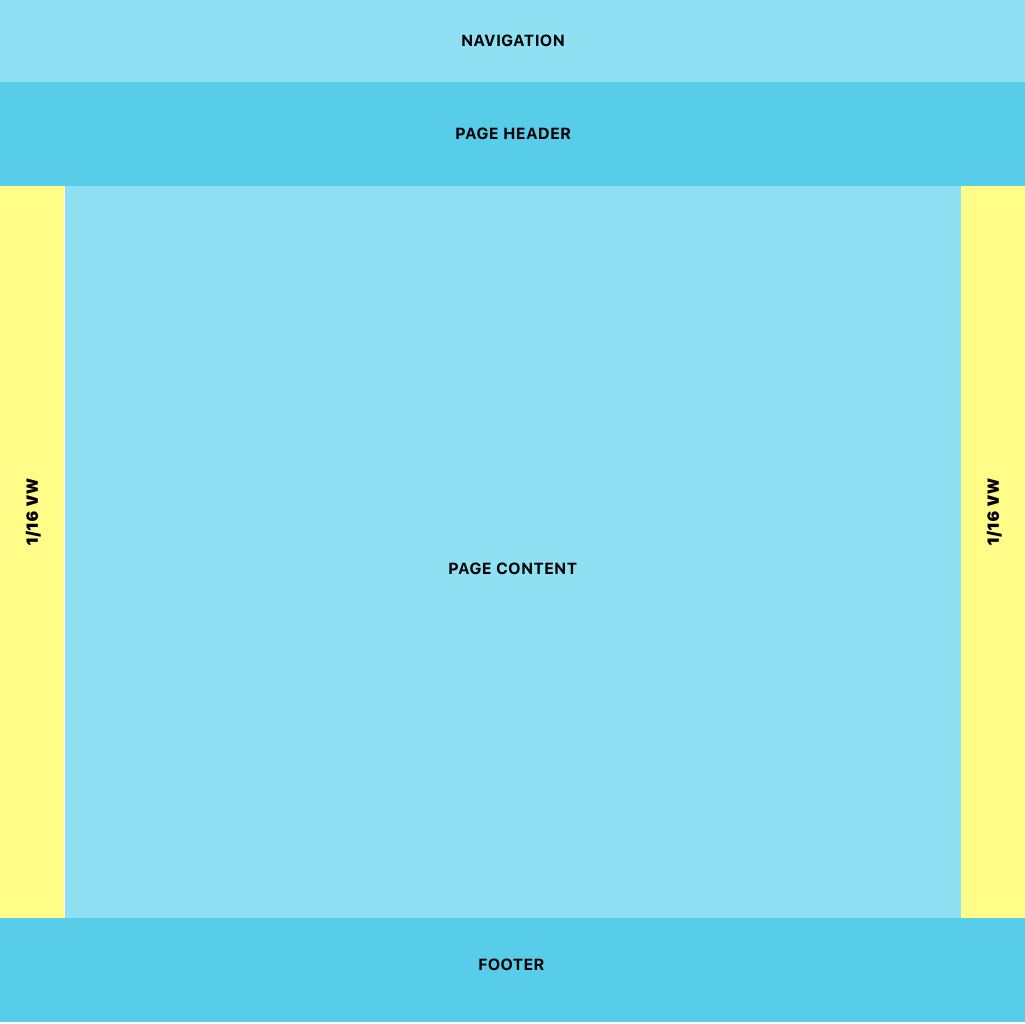
These are the fundamental building blocks that need to be put together to form a webpage.
- Navigation
- Page header
- Main content
- Footer
Navigation
The navigation is the firstl building block of a webpage, it will help users navigate through the available content. It should be applied as described in the navigation component.
Page Header
The second building block will be the page header, which will introduce the theme and possibly the main call to actions of that page. It should be applied as described in the page header component.
Main content
The main content of a page is a dynamic combination of other components that will contain the message we want to convey in a webpage.
A page’s main content can be formed by cards, content paragraphs and a contact form, for example.
Footer
The footer should always be the final building block in a webpage, it’s a secondary navigation route with useful links that users could be looking for. It should be applied as described in the footer component.
Guidelines
To create consistent user interfaces across multiple pages and products, we’ll define content margins and paddings that should be used as future development guidelines.


The lateral margins for the main content should be 1/16th of the viewport width. Other margins will be defined for specific components. A more detailed scheme of paddings and margins can be downloaded here.